思わずタップ、クリックしたくなる写真付きのポスト(投稿)は、X(旧 Twitter)運営を行う上で欠かせないテクニックです。
しかしいざポスト(投稿)してみると、写真が見切れたり、縦長になったりと、意図せぬサイズ変更が行われてしまった経験はありませんか?
タイムライン上では仕様によるトリミングが発生するため、思った通りに画像をポスト(投稿)できない可能性があります。
本記事では、狙った通りの写真をタイムライン上にポスト(投稿)するためのポイントを解説します。
\ SNS運用会社のお墨付き! /
明日から実践できるノウハウプレゼント中
関連記事:X(旧 Twitter)アイコンに最適な丸型の画像サイズは?アイコン作成が無料のおすすめサービスもご紹介
X(旧 Twitter)画像サイズの大前提
X(旧 Twitter)ヘルプの情報によると、画像ポスト(投稿)のルールは以下の通りです。
- 画像データ:5MBまで
- 一度にポスト(投稿)できる画像:4枚まで
- プロフィール画像:400×400ピクセル、最大ファイルサイズ2MB
- ヘッダー画像:1,500×500ピクセル
尚、用途に寄らず、ファイル形式はGIF、JPEG、PNGのみ使用可能です。
また、X(旧 Twitter)広告でのアナウンスになりますが、画像をより鮮明にみせるため横幅1,200ピクセル以上が推奨されています。
参考:広告クリエイティブの仕様
関連記事:X(旧 Twitter)で最適なヘッダー比率は?カバー画像のサイズや設定方法を徹底解説
X(旧 Twitter)の画像がスマートフォンでもパソコンでも崩れない最適なサイズ
現時点では、X(旧 Twitter)社から最適な画像サイズはアナウンスされていません。
しかし、画像の縦と横の対比「アスペクト比」を調整することで、タイムライン上での意図しない「崩れ」を防ぐ、最適なサイズでの投稿が可能になります。
ここでは、X(旧 Twitter)ポスト(投稿)に最適なアスペクト比をご紹介します。
横長画像の場合
横長画像の場合、最適なアスペクト比は以下4つです。
- 4:3
- 3:2
- 16:9
- 2:1
横長画像に最適な画像サイズは幅広く設定されており、スマートフォンやデジタルカメラの一般的なアスペクト比であれば、タイムライン上でそのまま問題なく表示されます。
ベストなアスペクト比は作成する画像によって異なりますが、画面占有率を高めたい場合には、「4:3」の画像サイズにするとよいでしょう。
縦長画像の場合
縦長画像の場合、デスクトップ版、アプリ版両方のタイムラインできれいに表示できるアスペクト比は以下は3:4のみです。
スマートフォンの画面全体に表示させる9:16も選択肢として挙げられますが、タイムライン上では上下がトリミングされて表示されます。
このほか、デスクトップ版のサイズに合わせた画像をスマートフォンで見た場合も、トリミングされてしまいます。
PC上とスマートフォン上、どちらでも元の画像のまま表示されるように、モバイル版に合わせてサイズを調整しておくことをおすすめします。
X(旧 Twitter)の画像サイズを検証する
写真によってアスペクト比を調整しなければ、タイムライン上できれいに表示されません。
ここでは、実際にアスペクト比を調整した画像をポスト(投稿)した際、画像がタイムライン上でどのように表示されるかを確認します。
元画像と、タイムライン上で表示される画像を用意しましたので、ぜひ見比べてください。
検証①:横長画像
横長画像の場合の5パターンを検証してみました。
- 4:3
- 3:2
- 2:1
- 16:9
- 10:3
それぞれ、元画像と比較しながら確認してみましょう。
<各アスペクト比でポスト(投稿)した時の画像>
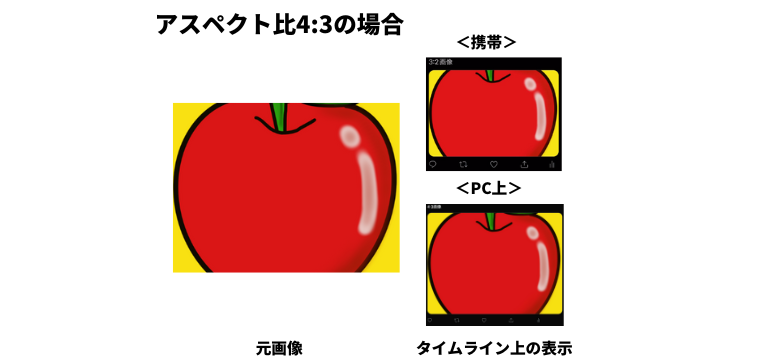
・アスペクト比4:3の場合

こちらは元画像と、タイムライン上の表示とで差異はみられません。
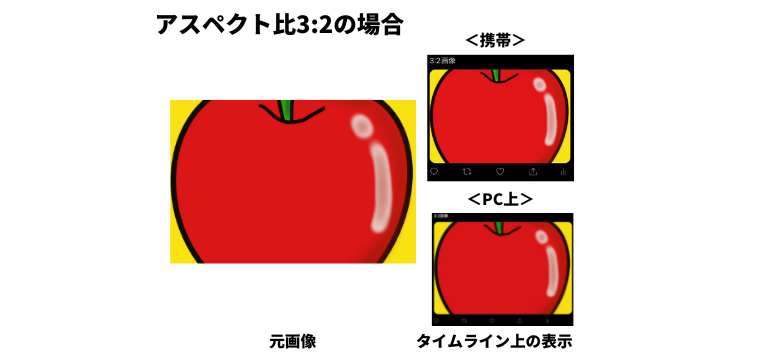
・アスペクト比3:2の場合

こちらも元画像と、タイムライン上の表示とで差異はみられません。
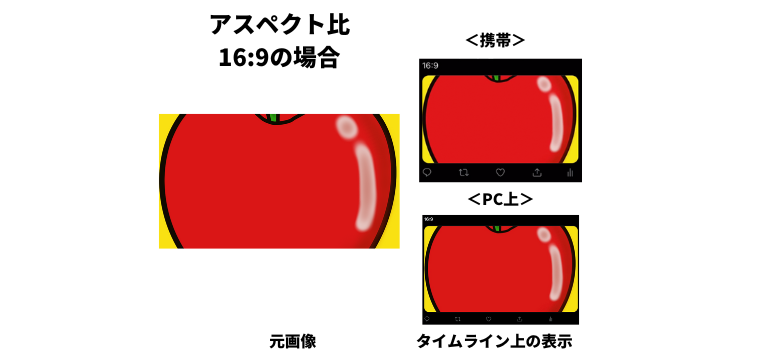
・アスペクト比16:9の場合

こちらも元画像と、タイムライン上の表示とで差異はみられません。
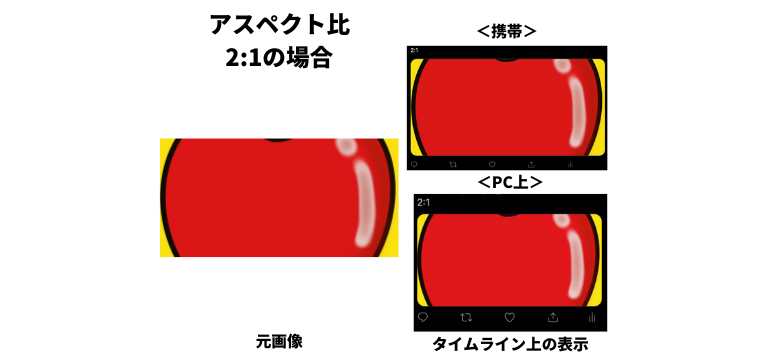
・アスペクト比2:1の場合

こちらも元画像と、タイムライン上の表示とで差異はみられません。
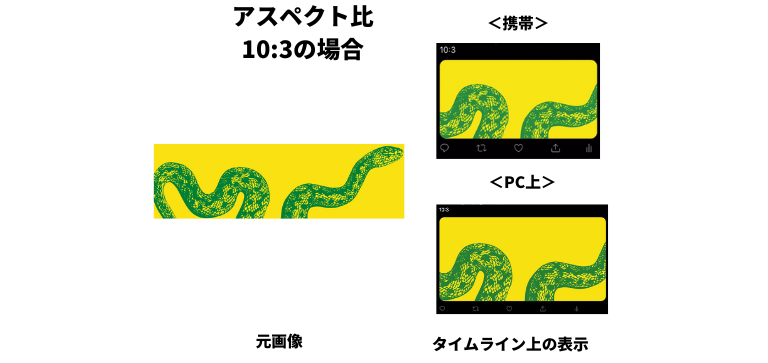
・アスペクト比10:3の場合

横に長い画像を使用すると、タイムライン上でトリミングが発生することが検証できました。このように、極端な横長画像はトリミングされてしまうため、注意が必要です。
検証②:縦長画像
次に、縦長画像の検証を行なってみましょう。検証するのは、以下の2パターンです。
- 3:4
- 1:2
- 9:16
<各アスペクト比でポスト(投稿)した時の画像>
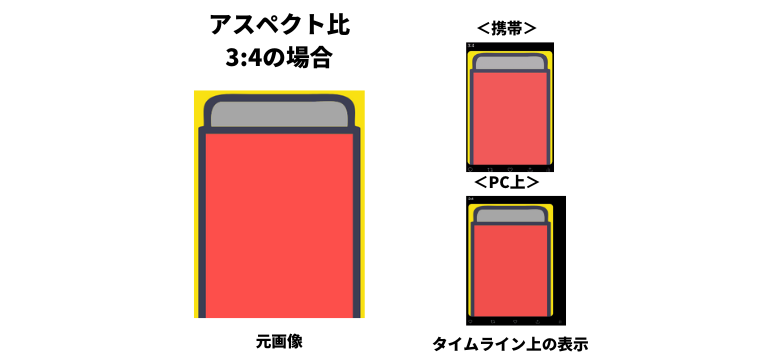
・アスペクト比3:4の場合

こちらは元画像と、タイムライン上の表示とで差異はみられません。
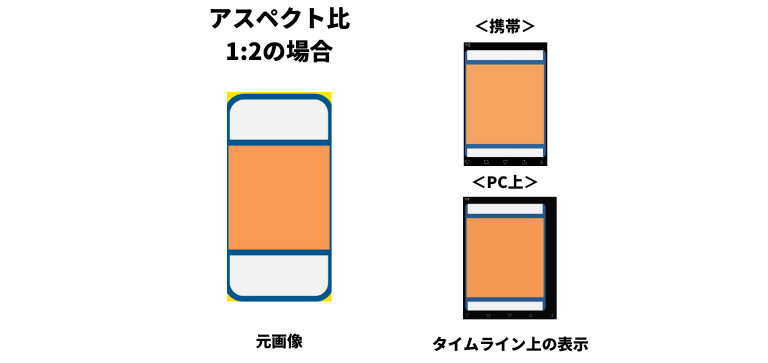
・アスペクト比1:2の場合

アスペクト比が1:2の場合には、元画像とタイムライン上の表示で差異が出てしまっています。
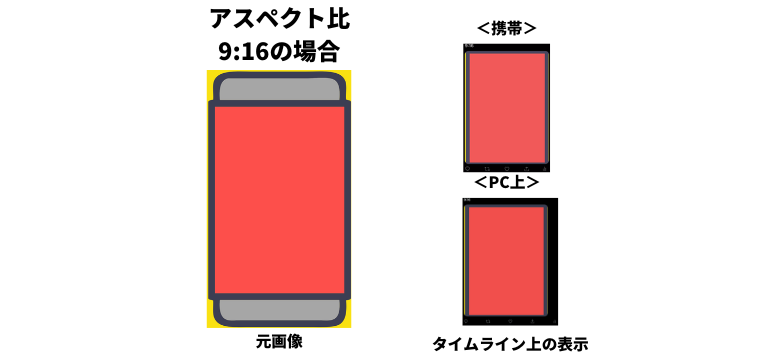
・アスペクト比9:16の場合

アスペクト比が9:16の場合にも、元画像とタイムライン上の表示で差異が出てしまっています。
検証③:正方形画像
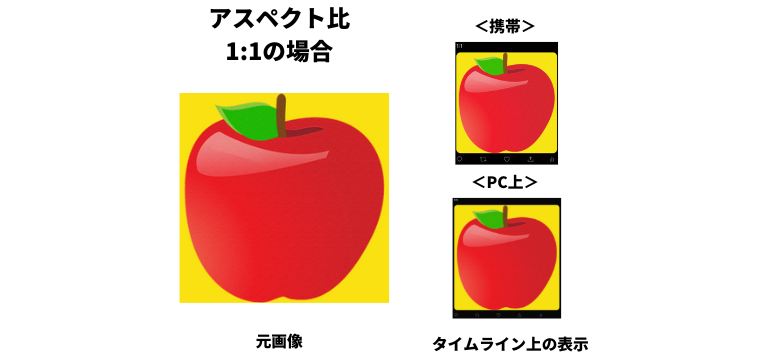
正方形の画像でも問題なくタイムライン上で表示されるか、検証してみましょう。正方形のアスペクト比は1:1です。

正方形の場合にも、タイムライン上ではそのまま表示されることがわかりました。
複数枚ポスト(投稿)する際の画像サイズ
X(旧 Twitter)では1ポスト(ツイート)で最大4枚の画像をポスト(投稿)できますが、2枚以上ポスト(投稿)するとタイムラインでの見え方が変わるため注意が必要です。
おすすめのアスペクト比は以下の通りです。
- 2枚:アスペクト比は8:9
- 3枚:1枚目は8:9、2、3枚目は16:9
- 4枚:アスペクト比16:9
それぞれ説明します。
画像が2枚:アスペクト比8:9がおすすめ
画像が2枚の場合、8:9のアスペクト比がおすすめです。
X(旧 Twitter)の仕様上、画像を2枚ポスト(投稿)すると、1ポスト(投稿)の中で左右に分かれて横並びに表示されます。
そのため、横長の画像をポスト(投稿)すると見切れてしまいます。
画像を2枚ポスト(投稿)する場合は、両方の画像をアスペクト比8:9に設定した画像か、両端が見切れても良い画像を使用するのがおすすめです。

画像が3枚:1枚目は8:9、2、3枚目は16:9
1ポスト(投稿)に画像を3枚ポスト(投稿)する場合、1枚目に選択した画像は縦長になり、2、3枚めの写真は横長で表示される仕組みになっています。
最も面積の大きい1枚目のアスペクト比は8:9、2、3枚目の画像はサブ画像と捉え16:9の調整がおすすめです。

画像が4枚:アスペクト比16:9がおすすめ
視認性をあげるためにも、アスペクト比は16:9がおすすめです。
1ポスト(投稿)に画像を4枚選択すると、全ての画像は横向きに表示されます。
タイムライン上では、画像がかなり小さく表示されるため、画像によっては見えづらくなります。
4枚の画像を選択する際は、画像の補足をポスト(投稿)文章に入れ込むとユーザーに効果的です。

ヘッダー画像サムネイルはアスペクト比3:1を選択

ヘッダーは横に長い仕様になっており、きれいに表示されるアスペクト比は3:1です。
どんな画像でも横長に切り取られてしまうため、正方形、あるいは縦長の写真ではなく、横長の写真を選ぶようにしてください。
ただし、アプリやモバイル版での表示では、画像上部が携帯のメニューアイコンで隠れてしまい視認性が落ちるため、文字を入れたい場合は、モバイル版、PC版どちらも問題なく見られるかを確認しましょう。
関連記事:X(旧 Twitter)で最適なヘッダー比率は?カバー画像のサイズや設定方法を徹底解説
プロフィール画像はアスペクト比1:1を選択

プロフィール画像は、アスペクト比1:1を採用するようにしましょう。
ただし、プロフィール画像は円形にトリミングされるため、文字や図形などを含む画像を使用する場合は四隅に注意が必要となります。
プロフィール画像に文字を入れる場合などは、文字が見切れないか留意してください。
四隅がトリミングされることを加味した上で、画像を選択するようにしてください。
アスペクト比の調整・確認/リサイズに役立つ無料ツール
アスペクト比の調整は、ユーザーの視認性を高めるために重要な作業です。
しかし、アスペクト比を調整するためだけに、有料ツールを使うのは気が引ける方もいるのではないでしょうか?
そこで、X(旧 Twitter)でポスト(投稿)する画像の調整に最適な3つの無料ツールを紹介します。
- Canva
- アスペクト比計算ツール
- Card validator
Canva
Canvaは、ブラウザ上で使用できるデザイン作成ツールです。
画像のアスペクト比を変更するには有料プランの加入が必要なため、無料で使う場合はピクセルやcmなどの単位を用いて微修正する必要があります。
このように、サイズの調整には使いづらいツールではありますが、無料でも使える素材が多いのがcanvaの特徴です。
豊富なテンプレートを活用することで、初心者でも簡単におしゃれな画像を作成できます。
アスペクト比の変更だけでなく、デザイン力の高い画像を作りたいと思った方は、canvaの使用を検討してみてください。
アスペクト比計算ツール
アスペクト比計算ツールは、アスペクト比を変更した際にどのように表示されるかを確認できるツールです。
シミュレーションのみのため実際にトリミングはできませんが、サイトの動きも軽く、操作も手軽なため、様々なアスペクト比での表示を手軽に確認できます。
アスペクト比だけでなく、縦横のピクセル数を入力しての表示も可能です。
アスペクト比を参照してもサイト内に保存されることはないため、セキュリティ上の心配が低いのも嬉しいところです。
アスペクト比の変更による表示をすぐに確認したい場合は、本ツールの使用を検討してみましょう。
Card validator
Card validator は、ポスト(投稿)にリンクを挿入した際に、ポスト(ツイート)に記載されたURLの画像がきちんと反映されるかを確認できるツールです。
せっかく綺麗な画像を作成しても、リンク先のURLが誤っており非表示になってしまう…ということが起きてしまうと、大変もったいないですよね。
このため、ポスト(投稿)の前の確認作業をする際に、本ツールを使用するとよいでしょう。
英語で説明されているため難しく感じますが、URLを入力するだけなので操作は簡単です。
ぜひ活用してみてくださいね。
Twitterの画像サイズでよくある困りごと
X(旧 Twitter)の画像サイズでよくあるお困りごとは下記2点です。
- 高解像度なのでポスト(投稿)できない
- X(旧 Twitter)カードの画像サイズの最適の大きさがわからない
高解像度なのでポスト(投稿)できない
X(旧 Twitter)の画像サイズは5MBまでという制約があります。
では、5MBとは実際どのくらいのサイズなのでしょうか?
例えばiPhone13の画素数は1,200万画素。標準的な画像サイズ(ピクセル)は4200×2900pxとなり、ファイルサイズに直してみると4.5MB。
つまり、X(旧 Twitter)でも十分にポスト(投稿)できる画像サイズとなります。
しかし、さらにハイエンドの携帯、あるいは高性能のデジタルカメラなどで写真を撮った際は、5MBを超えることがあります。
その際は無料で使える「画像リサイズ(高画質・縮小・拡大)-Web便利ツール@ツールタロウ」などを活用するのがよいでしょう。
ただし上記のツールでアップロードできるのは10MBまで。あまりにも大きすぎるデータサイズの画像は、有料アプリなどを使って対処する必要があります。
X(旧 Twitter)カードの画像サイズの最適の大きさがわからない
X(旧 Twitter)カードの画像サイズには下記の2種類があります。
| サマリー | 名称 | ラージサマリー |
| 1:1 | アスペクト比 | 1.91:1 |
| 800px:800px | 推奨サイズ | 800px:418px |
| 5MB | 最大容量 | 5MB |
使用するプラグインによっては多少異なることもありますが、目安として上記のサイズでポスト(投稿)を実施しましょう。
関連記事:
まとめ
X(旧 Twitter)上に写真をポスト(投稿)する際、上手く表示させるためにはアスペクト比の調整が重要です。
画像は1ポスト(ツイート)につき最大4枚までポスト(投稿)できますが、ポスト(投稿)する画像の枚数によって表示のされ方が違います。
表示方法を正しく変更すれば、ポスト(投稿)を見るユーザーの増加が見込めます。
本記事を参考にして、写真のアスペクト比、画像サイズを調整してみましょう。